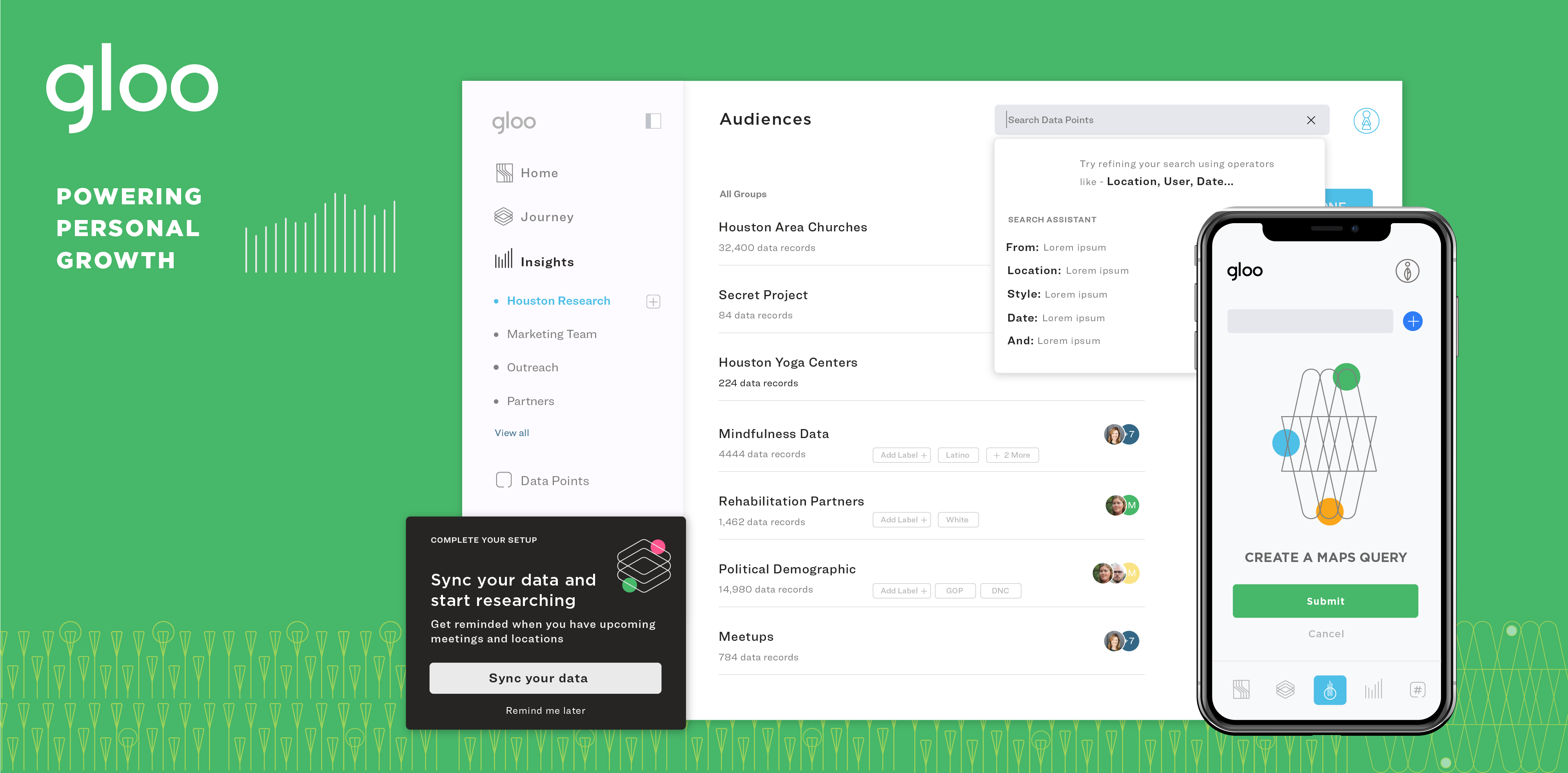
Gloo
︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎Scoping and Inception Workshops
Wireframes
Prototypes
UI Design
Art Direction
App Development Pairing
Design Leadership
Team Building
Design System
Art Direction
I led Gloo’s design team and worked to define a design process, a new brand, visual voice, and collaborated with the engineering team to implement an efficent workflow.
︎ gloo.us










︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎
A great opportunity to help build a design team, refine process strategies, design products, and help code some things. I fancy working with the small, delightful details so I found this position to be really interesting work!
A New Design System For Gloo
A great opportunity to help build a design team, refine process strategies, design products, and help code some things. I fancy working with the small, delightful details so I found this position to be really interesting work!
The Challenge
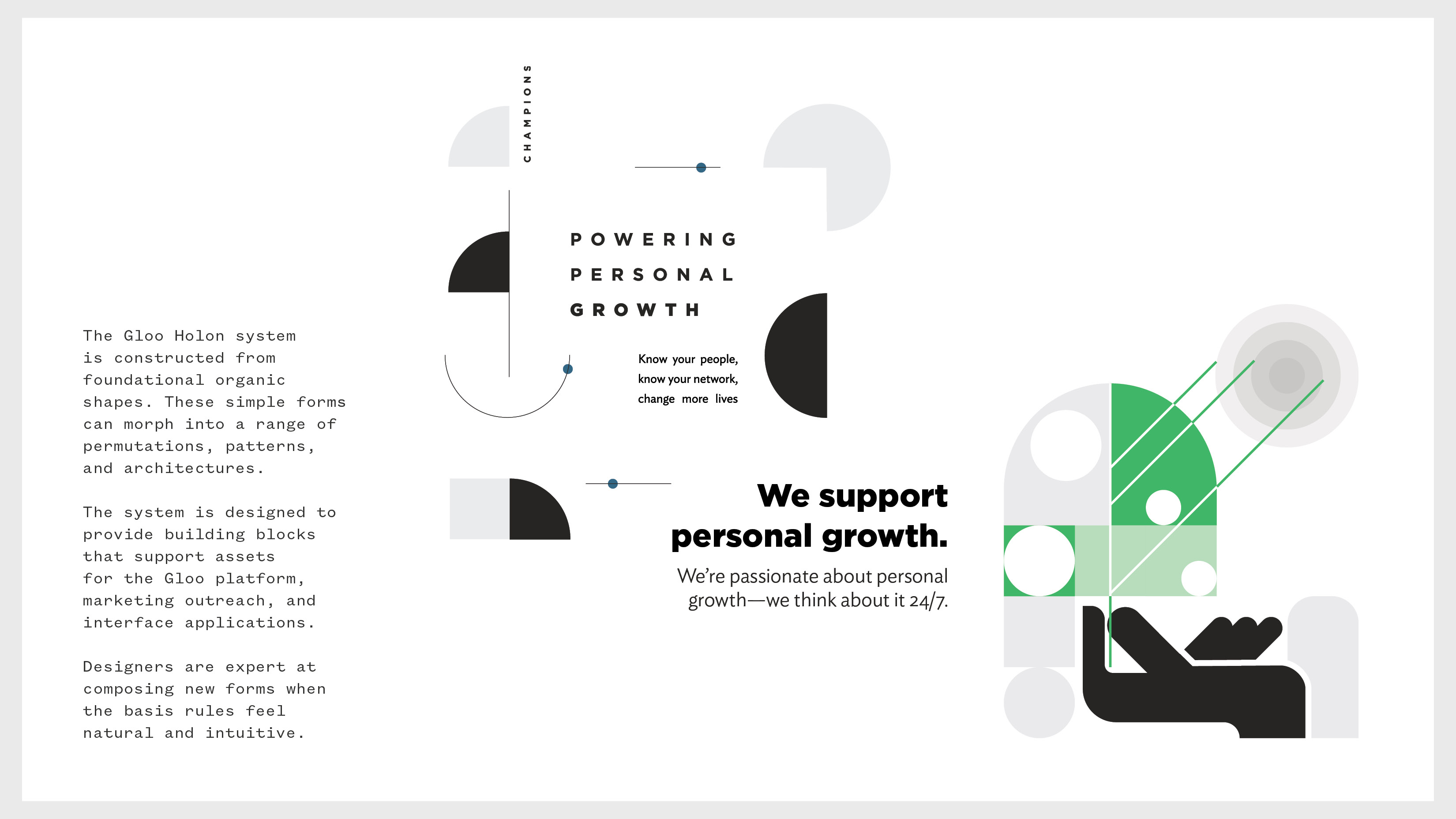
I took a Product Design approach to sequence the various tasks that comprise the creation of a new design system. The job of the Gloo Design System (Holon) is not only to help a designer or developer to create a delightful user experience, but to help create a great Gloo experience.
A design system absorbs mundane problems. Designers and developers are freed to pursue new science and higher-order problems. This increases efficiency and iteration agility.
OUTCOME:
The intended output was a new product design process, a new brand, visual voice, and guidelines for designer and engineering collaboration.
I took a Product Design approach to sequence the various tasks that comprise the creation of a new design system. The job of the Gloo Design System (Holon) is not only to help a designer or developer to create a delightful user experience, but to help create a great Gloo experience.
A design system absorbs mundane problems. Designers and developers are freed to pursue new science and higher-order problems. This increases efficiency and iteration agility.
OUTCOME:
The intended output was a new product design process, a new brand, visual voice, and guidelines for designer and engineering collaboration.
The Approach
- Clarify Gloo’s market position by leading brand workshops and incepting a new product design process.
- Lead a team of UX, marketing, and UI designers to manifest the Gloo promise as an elastic and scalable identity.
- Initiate construction of a design system that enables Gloo to create delightful and consistent experiences for platform partners and consumers alike.
- Daily interaction with product owners, stakeholders, and seamless integration with engineering staff.
︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎
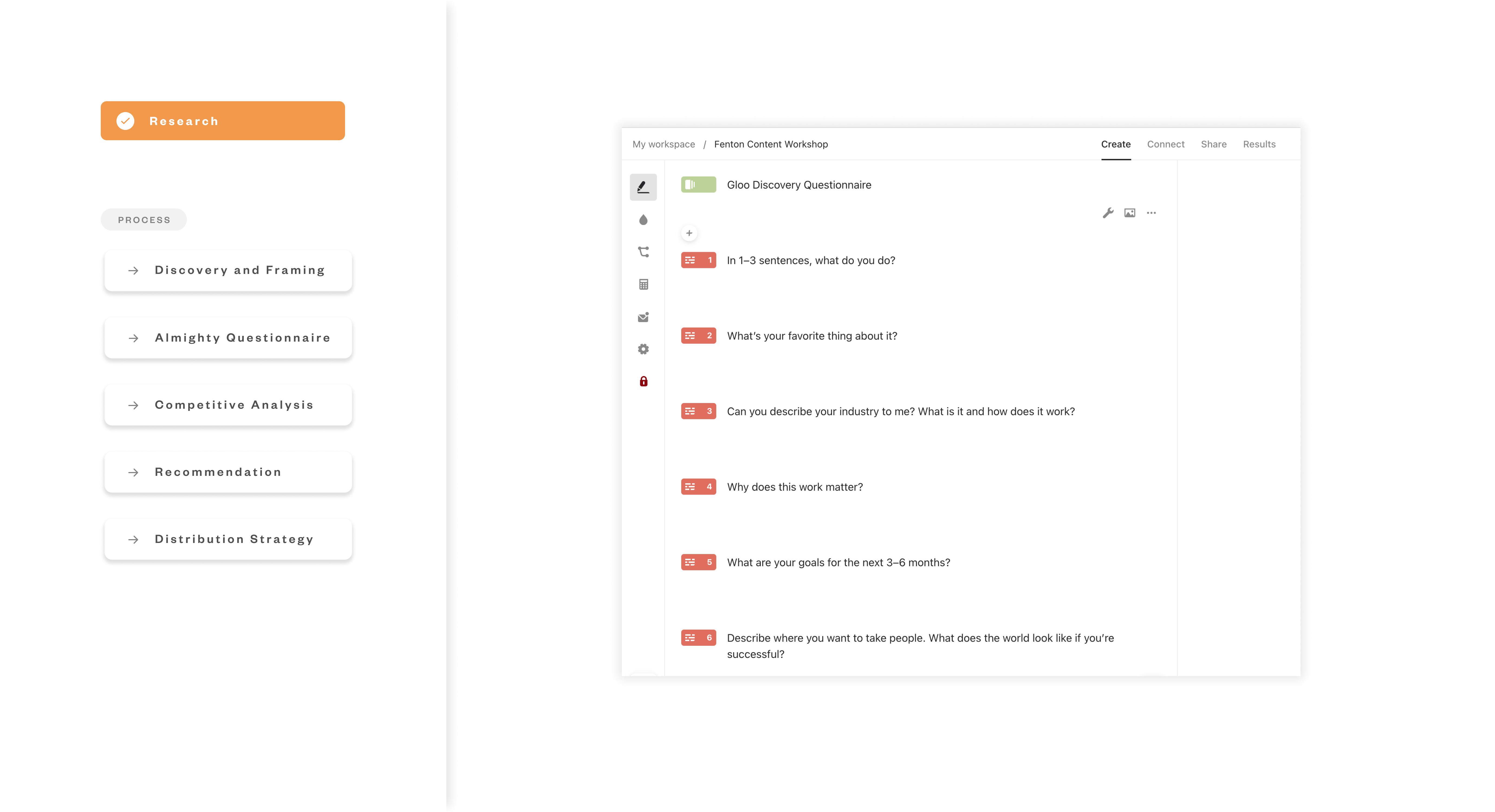
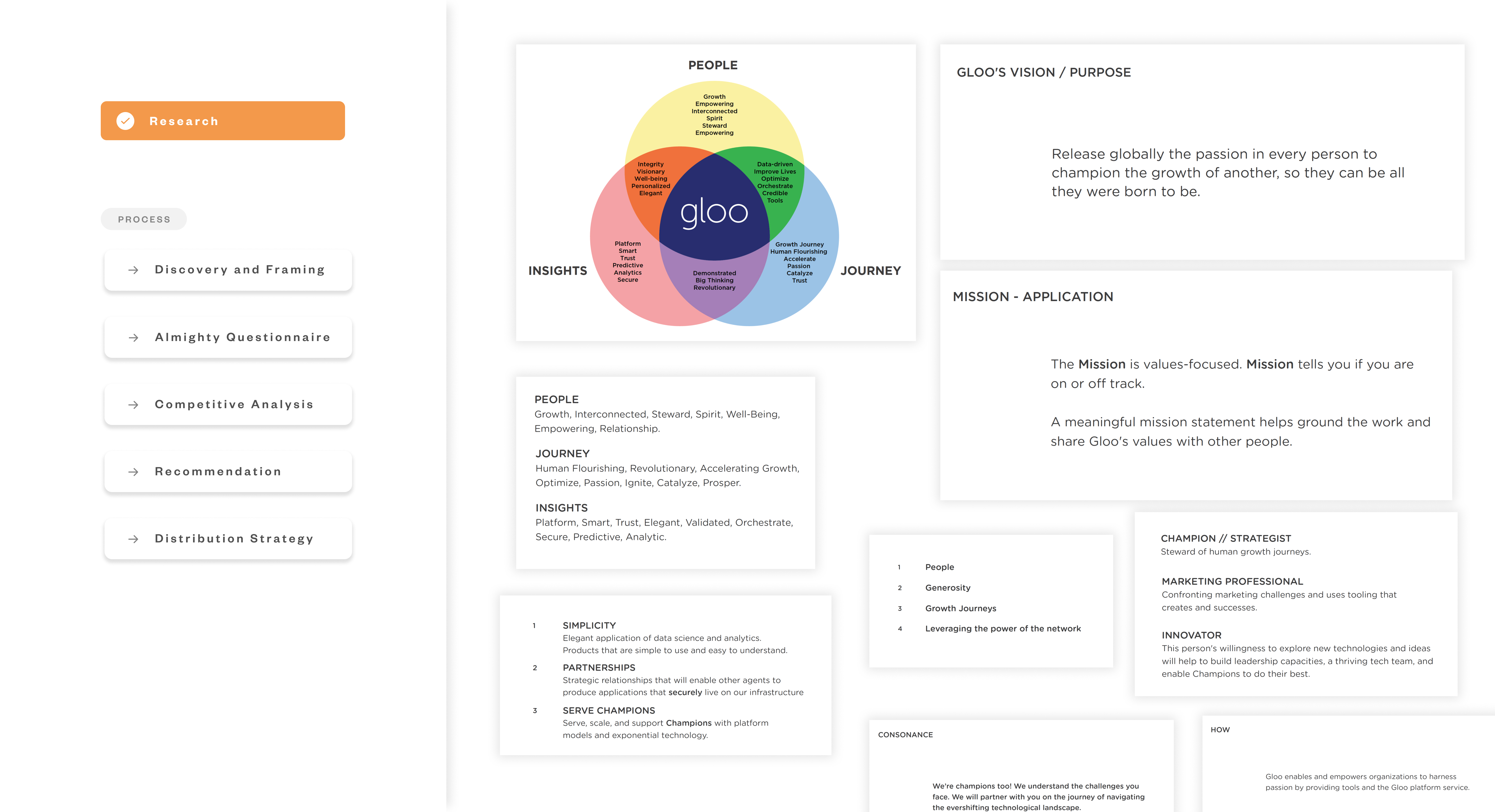
Research
Discovery processes help to create consensus for the brand vision, features, and requirements for the Gloo design system. The ability to convincingly articulate my design rationale to users and engineers visually, orally, and in writing is integral.
Research
Discovery processes help to create consensus for the brand vision, features, and requirements for the Gloo design system. The ability to convincingly articulate my design rationale to users and engineers visually, orally, and in writing is integral.


︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎
Data Analysis
I love to examine statistical analysis so I understand pain points and areas that can be improved. The goal is to create actionable stories from this quantitative and qualitative data.
Data Analysis
I love to examine statistical analysis so I understand pain points and areas that can be improved. The goal is to create actionable stories from this quantitative and qualitative data.

︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎
Planning
I love to know who the user is, their intention, where they want to go. Gloo had years of back research to comb through that informed personas, journeys, and where the pain points in a session were popping up.
Planning
I love to know who the user is, their intention, where they want to go. Gloo had years of back research to comb through that informed personas, journeys, and where the pain points in a session were popping up.

︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎
Explore
A staff of 9 designers at Gloo! We had good ideas, sketches, and wires to use as supports to help make the app suite. We made a vanilla UX system, backed it up in Abstract, and it sat on Google Material.
Explore
A staff of 9 designers at Gloo! We had good ideas, sketches, and wires to use as supports to help make the app suite. We made a vanilla UX system, backed it up in Abstract, and it sat on Google Material.



︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎
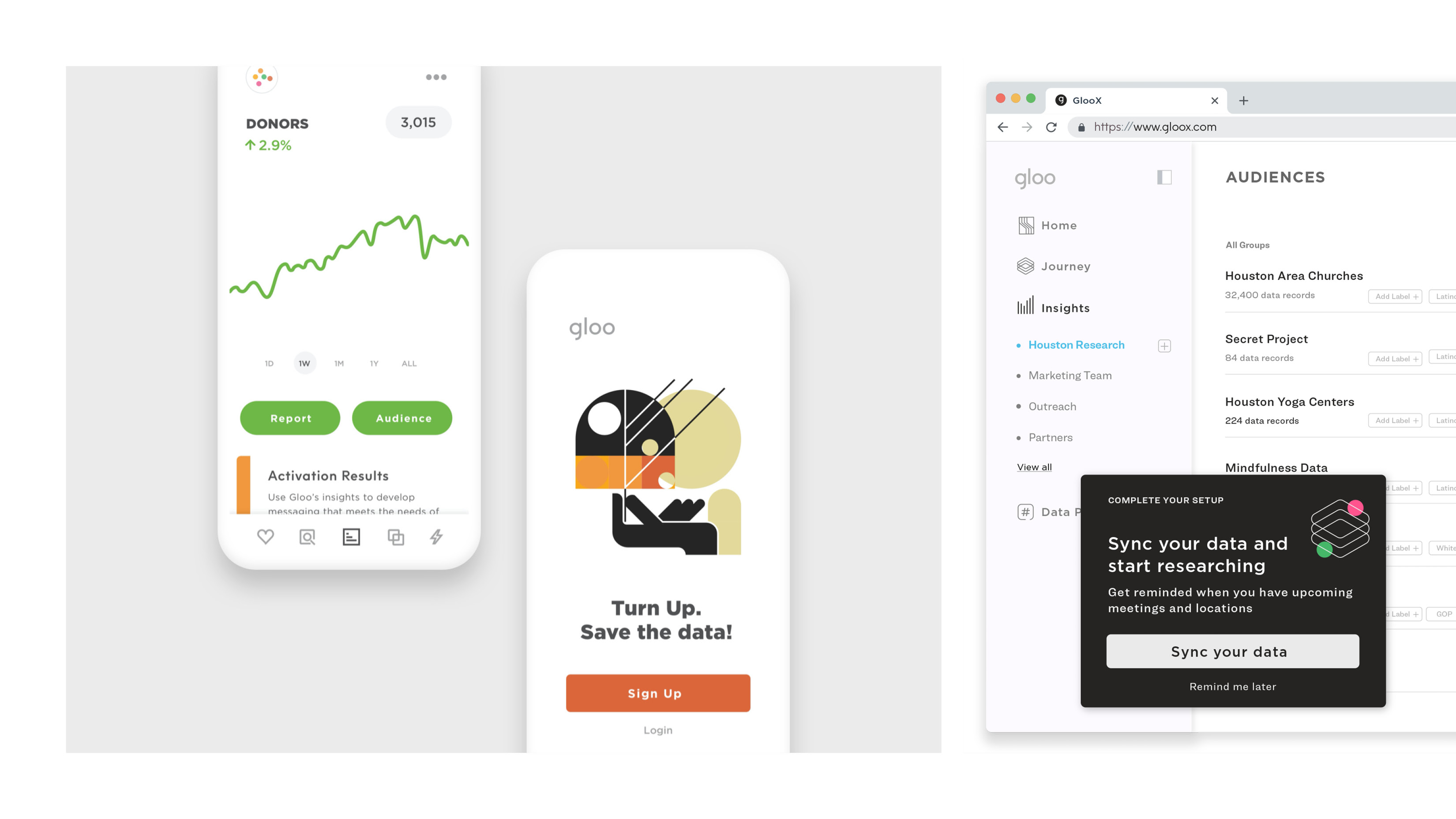
Communicate
A revolution in accessibility, language, and navigational paradigms is underway. This is a win-win for the average consumer. Gloo’s app suite offers our best effort to integrate a contemporary experiences for users.
Communicate
A revolution in accessibility, language, and navigational paradigms is underway. This is a win-win for the average consumer. Gloo’s app suite offers our best effort to integrate a contemporary experiences for users.


︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎
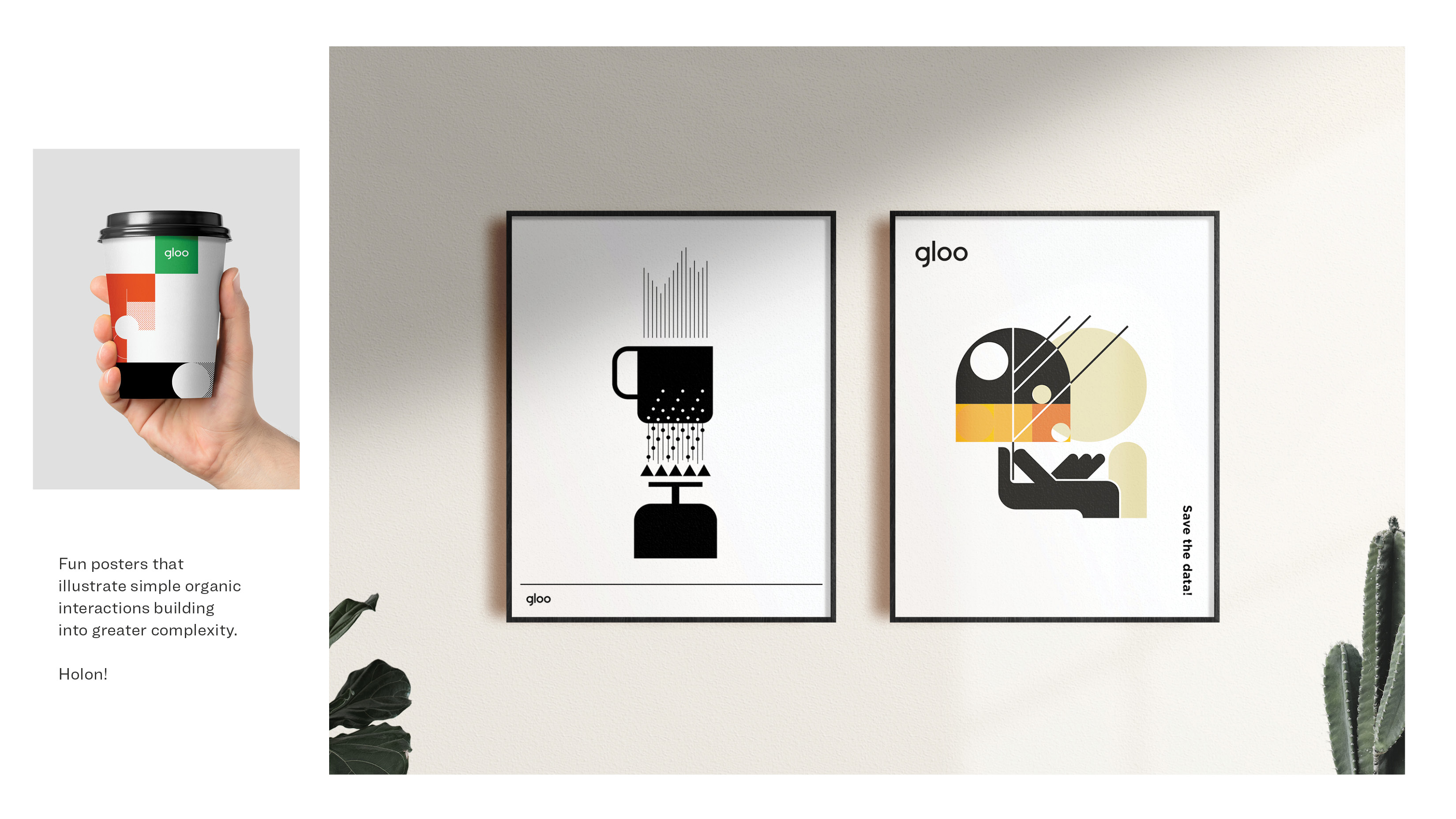
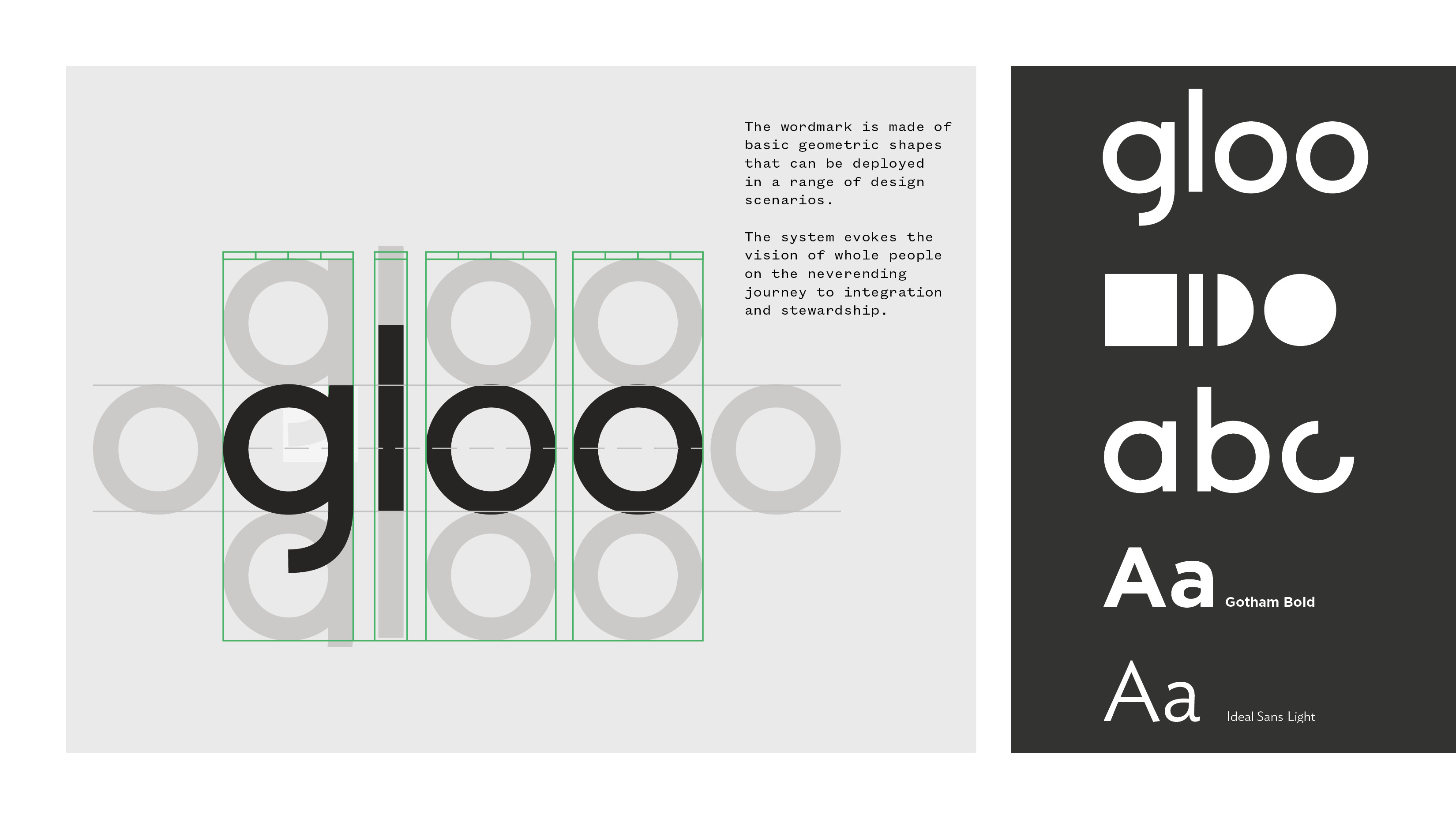
Create
By create, I mean I strive to prove out my visual theories in real world context. Gestures, type, interface, and brand identity . The assets form a confluence of opportunity to serve users while meeting business goals.
Create
By create, I mean I strive to prove out my visual theories in real world context. Gestures, type, interface, and brand identity . The assets form a confluence of opportunity to serve users while meeting business goals.




︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎
Finalize
A river of assets need to be systematized and distributed. This is where rigidity and fluidity mold the shape of the app. Nothing is ever final. Product Design thrives when process and evidence-based decisions reign supreme.
Finalize
A river of assets need to be systematized and distributed. This is where rigidity and fluidity mold the shape of the app. Nothing is ever final. Product Design thrives when process and evidence-based decisions reign supreme.


︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎
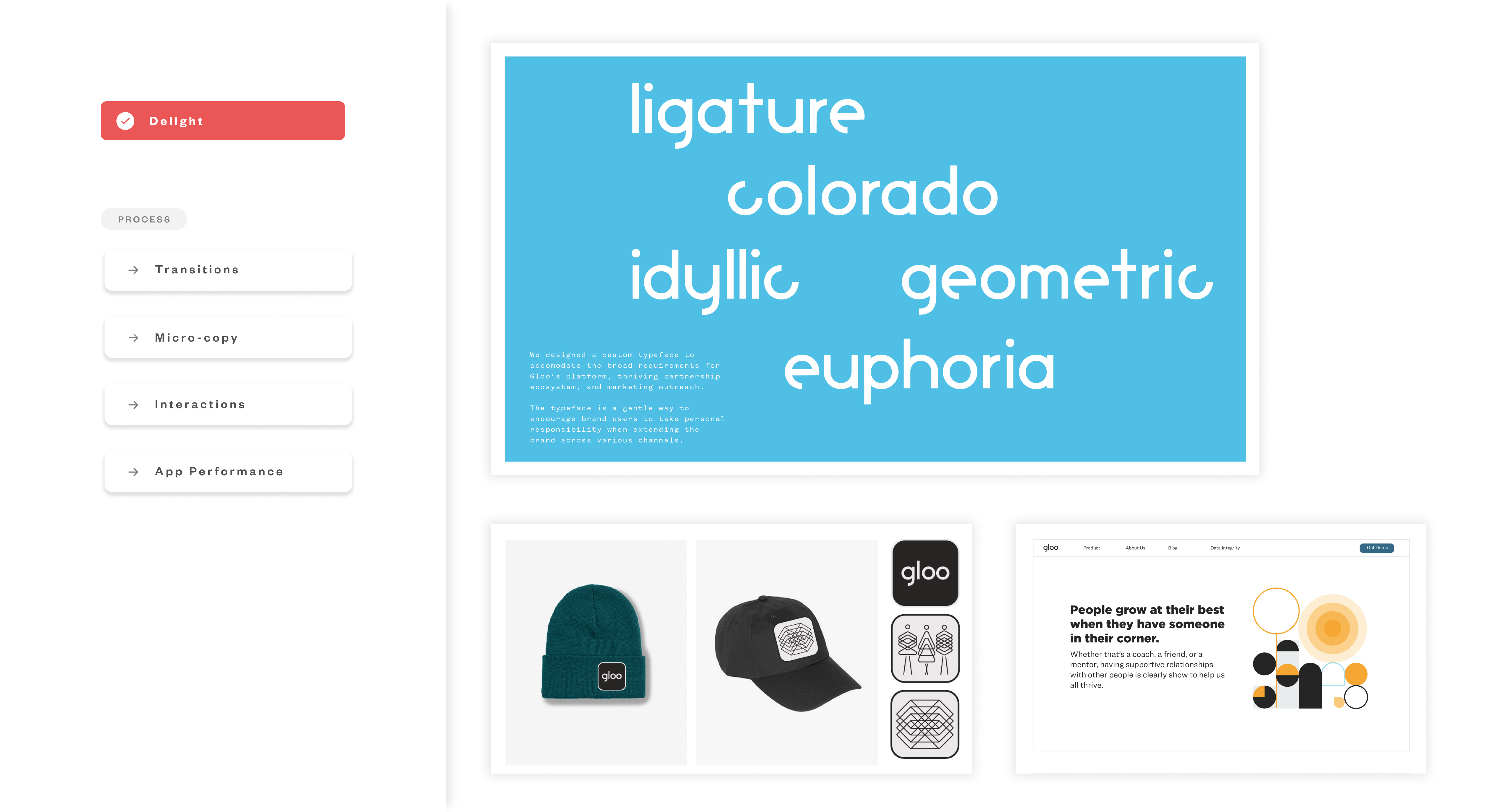
Delight
Details make a product engaging to use and help to make a user feel at home with the brand. We used motion and micro-copy that we hoped would build meaning, create a sense of spatial relationship, and support the intention of the system.
Delight
Details make a product engaging to use and help to make a user feel at home with the brand. We used motion and micro-copy that we hoped would build meaning, create a sense of spatial relationship, and support the intention of the system.





︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎︎
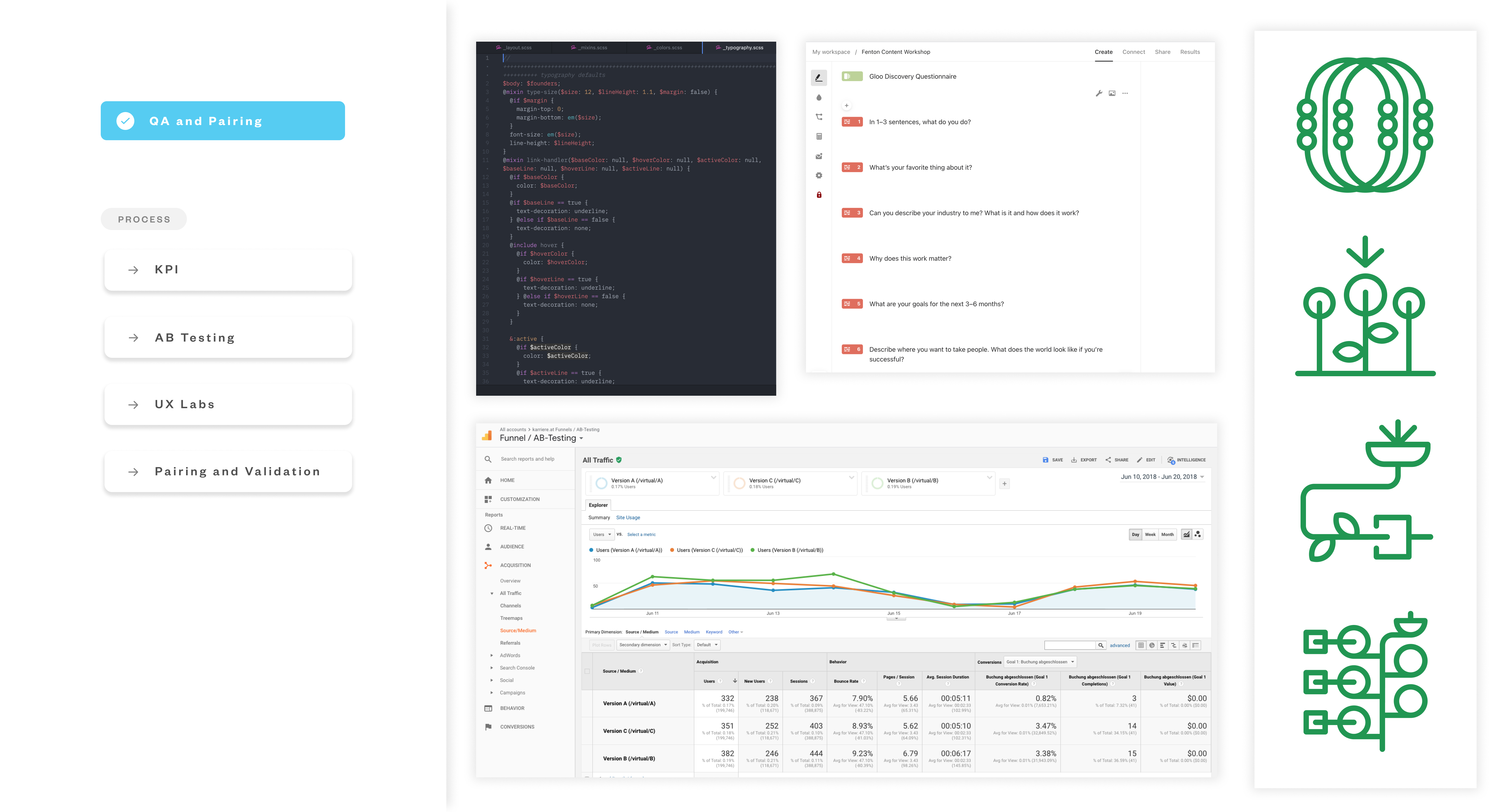
Analysis and QA
Work with stakeholders, marketing, and engineering to construct KPI goals. Define success and failure and review the data. Then we would iterate to make design changes based on the statiscial returns. Engineering and design teams used AB testing and then created a roadmap of improvements. KPI is not only to improve the app, but to learn about the design and how we can improve it. I often reviewed UX lab data, survey, and sessions recordings with researchers to augment my learnings. Rinse and repeat!
Analysis and QA
Work with stakeholders, marketing, and engineering to construct KPI goals. Define success and failure and review the data. Then we would iterate to make design changes based on the statiscial returns. Engineering and design teams used AB testing and then created a roadmap of improvements. KPI is not only to improve the app, but to learn about the design and how we can improve it. I often reviewed UX lab data, survey, and sessions recordings with researchers to augment my learnings. Rinse and repeat!